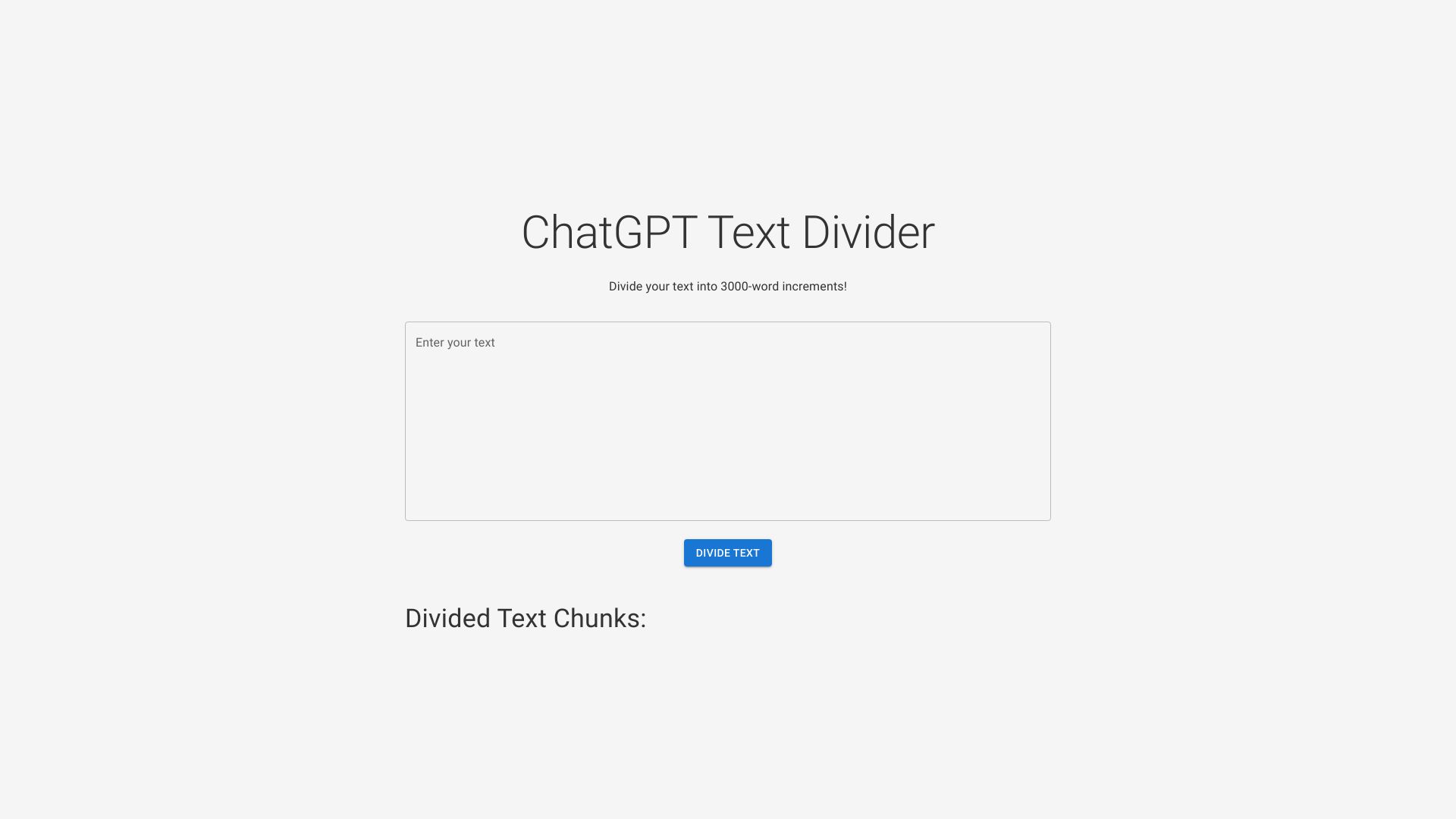
ChatGPT Text Divider
React App 是一个基于 create-react-app 的网页开发工具,帮助用户使用 React.js 框架快速创建和部署网站。
收录于 2023-06-04
提供 Website. 超过0月访问量。
如何使用 ChatGPT Text Divider?
要使用 React App,请按照以下步骤操作: 1. 在本地计算机上安装 Node.js。 2. 使用 create-react-app 命令创建一个新项目。 3. 根据需求自定义项目。 4. 使用 npm start 命令运行开发服务器。 5. 使用 npm build 命令构建项目。 6. 将构建文件部署到 Web 服务器。
ChatGPT Text Divider 的核心功能 ?
轻松设置和初始化 React.js 项目
热重载以提高开发效率
优化的生产构建以提高性能
支持 CSS 预处理器,如 SASS 和 LESS
与流行的前端框架(如 Bootstrap)集成
高效的代码分割以提高加载性能
环境变量配置
自动代码最小化和优化
ChatGPT Text Divider 的使用案例
| #1 | 开发单页应用程序 |
| #2 | 创建交互式用户界面 |
| #3 | 构建响应式网站 |
| #4 | 实现复杂的 Web 应用程序 |
| #5 | 创建混合移动应用 |